1、数据双向绑定
vue示例 你好,{ {name}}
2、生命周期
vued钩子与jquery的ready函数类似,比较常用的有:
(1)created:实例创建完成后调用,需要初始化处理一些数据时比较有用。
(2)mounted:el挂载到实例后调用,一般第一个业务逻辑在这里开始
(3)beforeDestory:实例销毁前调用,用来解绑监听事件。
钩子也是作为选项写入vue实例内,钩子的this指向调用它的vue实例。
vue示例 你好,{ {name}}
3、插值表达式{ {}}
vue示例 { {date}}
浏览器实时显示当前时间。
4、v-html 输出html
vue示例
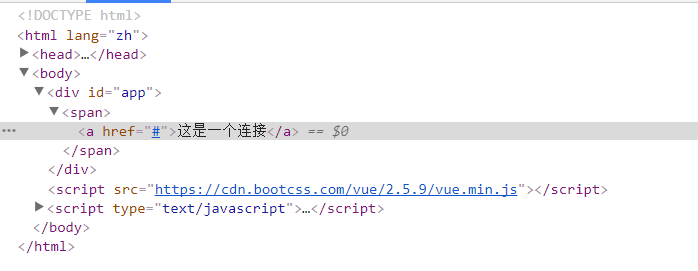
解析后的html标签结构:

5、过滤器
vue示例 { {date | formatDate}}
过滤器处理简单的文本转换,若需要实现复杂的数据使用计算属性。